用 uBlock Origin 实现 WorkFlowy 的暗色模式(已过时)
用 uBlock Origin 实现 WorkFlowy 的暗色模式(已过时)
2021-12-12:WorkFlowy 已提供暗色主题,此文已无意义。
由于新型冠状肺炎防疫的问题,被迫待在家里,闲的无聊去看了一下 uBlock Origin 的 中文 Wiki,在过程式修饰规则一节中发现在 uBlock Origin 的 :style() 规则。突发奇想,想用 uBlock Origin 的规则实现 UserStyles - WorkFlowy Dark 的 CSS 规则的效果。
在 UserStyles - WorkFlowy Dark 中可以看到原来的 CSS 规则,按 uBlock Origin 的 example.com##h1:style(background-color: blue !important) 的规则格式,改变过来的 uBlock Origin 的静态规则如下:
! D 暗色模式 参考(https://userstyles.org/styles/143680/workflowy-dark)
workflowy.com##body:style(background-color: #121212!important; color: white!important)
workflowy.com##.page:style(background-color: #212121!important; border: 1px solid #000!important)
workflowy.com###header:style(background-color: #3B3B3B!important)
workflowy.com##.project.open.highlighted:style(background-color: #000!important)
workflowy.com##.project.highlighted::before:style(background-color: #3D3D3D!important)
workflowy.com###documentView:style(color: #d8d8d8!important)
workflowy.com##.children:style(border-left: 1px dashed #666!important)
之前使用 Stylus 订阅的样式规则,在搜索的时候字体显示较难看清,趁着这次改写增加了一条:
! 自定义补充规则
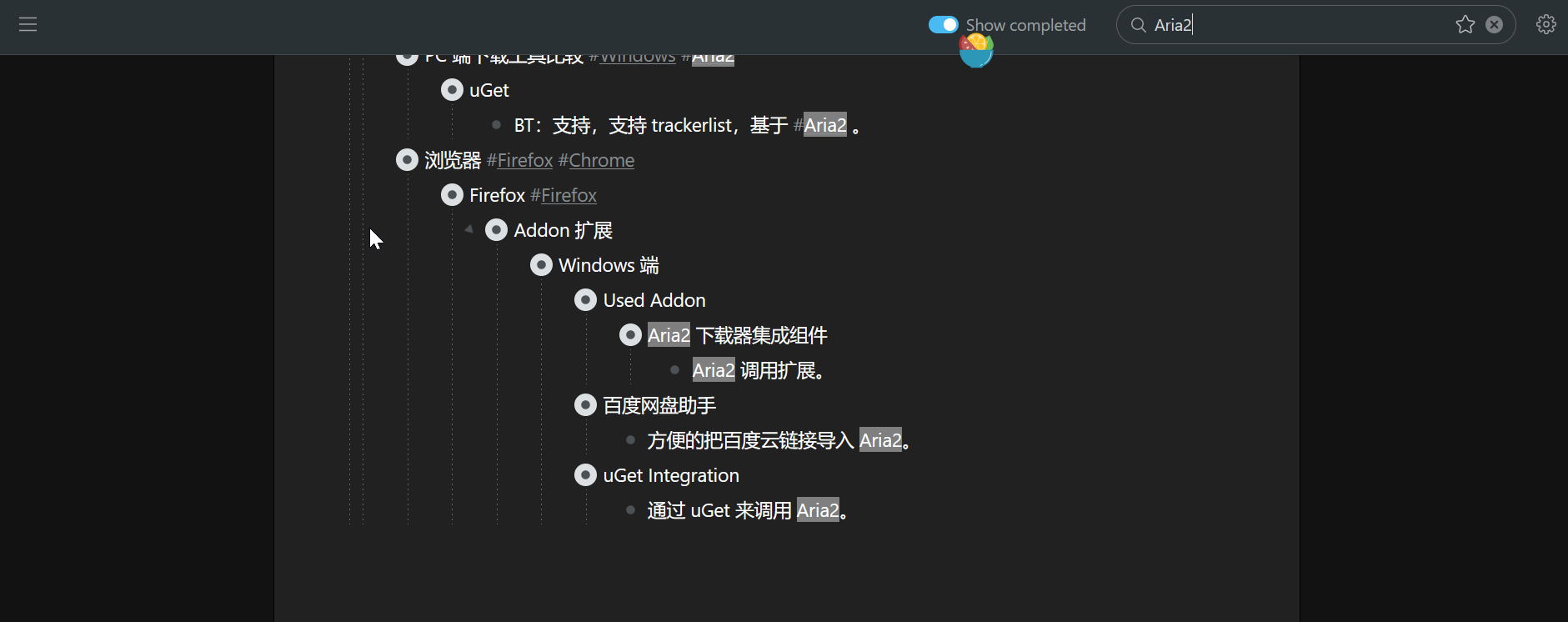
workflowy.com##.contentMatch:style(background-color: #7F7F7F!important; color: white!important)
显示效果和 Stylus 的效果应该一样,估计大部分的 CSS 规则都可以用 uBlock Origin 的规则实现: